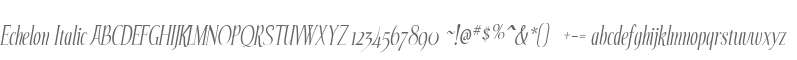
Echelon Italic V1 V1 Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 3852 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/c63b4326372e728ad6e0ba90b13ef779?family=Echelon+Italic+V1+V1" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/c63b4326372e728ad6e0ba90b13ef779?family=Echelon+Italic+V1+V1);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Echelon Italic V1 V1";
src: url("https://db.onlinewebfonts.com/t/c63b4326372e728ad6e0ba90b13ef779.eot");
src: url("https://db.onlinewebfonts.com/t/c63b4326372e728ad6e0ba90b13ef779.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/c63b4326372e728ad6e0ba90b13ef779.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/c63b4326372e728ad6e0ba90b13ef779.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/c63b4326372e728ad6e0ba90b13ef779.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/c63b4326372e728ad6e0ba90b13ef779.svg#Echelon Italic V1 V1")format("svg");
}
2CSS rules to specify fonts
font-family: "Echelon Italic V1 V1";
demo
90px
Sample Text:
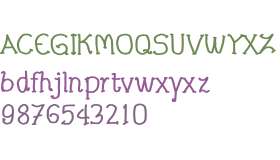
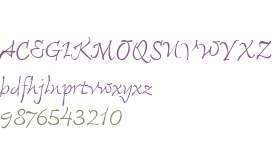
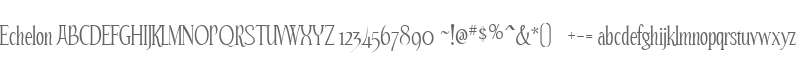
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
(C) 1999 Ray Larabie
Explanation:
License:
Copyright:
(C) 1999 Ray Larabie - rlarabie@hotmail.com
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
(C) 1999 Ray Larabie
Explanation:
License:
Copyright:
(C) 1999 Ray Larabie - rlarabie@hotmail.com
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- ‐
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- ECHELON
 Size 24.5 Kbps|Version : 1.001;Fontself Maker 3.5.7|Company : |Downloads : 891
Size 24.5 Kbps|Version : 1.001;Fontself Maker 3.5.7|Company : |Downloads : 891 - Echelon W00 Alternate
 Size 75.94 Kbps|Version : 1.00|Company : Jonathan Barnbrook and Marcus McCallion|Downloads : 3761
Size 75.94 Kbps|Version : 1.00|Company : Jonathan Barnbrook and Marcus McCallion|Downloads : 3761 - Echelon V2 V2
 Size 56.56 Kbps|Version : 2.000 2004|Company : Ray Larabie|Downloads : 4765
Size 56.56 Kbps|Version : 2.000 2004|Company : Ray Larabie|Downloads : 4765 - Echelon V2 V1
 Size 50.64 Kbps|Version : 2.00|Company : |Downloads : 3299
Size 50.64 Kbps|Version : 2.00|Company : |Downloads : 3299 - Echelon Italic V2 V1
 Size 45.74 Kbps|Version : 2.0|Company : |Downloads : 3000
Size 45.74 Kbps|Version : 2.0|Company : |Downloads : 3000
pulley
snowy
to examine
Store gross e-commerce symbol
font qichejinrong copy Rectangle Rectangle Copy
ddd
imagelink
weight lifting
cart zero
f
Laundry support - damage compensation
Expand content
Sewing machine
facebook-with-circle
Network
forward
AIS collection
input password
Zhihu
Download
bra underwear fashion dress clothes
Bird part meat hand drawn outline
One key sign in
Raindrops falling of a black cloud