Novera Classic Thin Italic Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 3309 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/cfe0e0cd150fa0802d9868a283998837?family=Novera+Classic+Thin+Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/cfe0e0cd150fa0802d9868a283998837?family=Novera+Classic+Thin+Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Novera Classic Thin Italic";
src: url("https://db.onlinewebfonts.com/t/cfe0e0cd150fa0802d9868a283998837.eot");
src: url("https://db.onlinewebfonts.com/t/cfe0e0cd150fa0802d9868a283998837.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/cfe0e0cd150fa0802d9868a283998837.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/cfe0e0cd150fa0802d9868a283998837.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/cfe0e0cd150fa0802d9868a283998837.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/cfe0e0cd150fa0802d9868a283998837.svg#Novera Classic Thin Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "Novera Classic Thin Italic";
demo
90px
Sample Text:
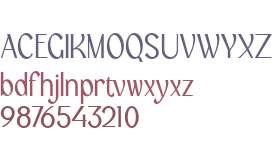
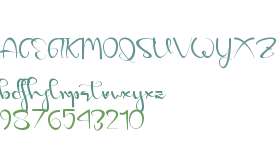
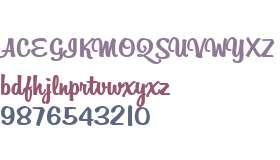
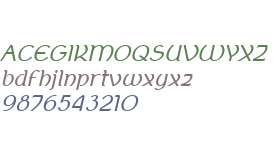
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
A copy of the End-User License Agreement to this font software can be found online at http://www.renebieder.com/EULA_Rene_Bieder.pdf
Copyright:
Copyright 2020 by Rene Bieder. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
A copy of the End-User License Agreement to this font software can be found online at http://www.renebieder.com/EULA_Rene_Bieder.pdf
Copyright:
Copyright 2020 by Rene Bieder. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Novera Classic Thin
 Size 156.72 Kbps|Version : 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775|Company : Rene Bieder|Downloads : 791
Size 156.72 Kbps|Version : 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775|Company : Rene Bieder|Downloads : 791
LOGO
Circle of friends
nofixed
Shopping cart moving symbol
yashe
shape
sore throat
coupon
arrow up yen money
gift
bluetooth
Stack of Dollar Bills and coins
M
New order
Select no (small)
Books
font jingyedaiuser
replay.
short message
information
screen chat computer bubble desktop monitor comment
camera
jczii
bars report page