Vera Type V1 Fonts Free Downloads
Download Formats
Version : 1.00 February 2, 2013, initial release
Style : Regular
Size : 119.76 Kbps
Update : Sat, 14 Nov 2015 19:49:50 +0800
Author : Lukas Krakora
Use on the webTotal Use [ 4844 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/deb112d22f63456133095848a7c6c7dc?family=Vera+Type+V1" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/deb112d22f63456133095848a7c6c7dc?family=Vera+Type+V1);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Vera Type V1";
src: url("https://db.onlinewebfonts.com/t/deb112d22f63456133095848a7c6c7dc.eot");
src: url("https://db.onlinewebfonts.com/t/deb112d22f63456133095848a7c6c7dc.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/deb112d22f63456133095848a7c6c7dc.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/deb112d22f63456133095848a7c6c7dc.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/deb112d22f63456133095848a7c6c7dc.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/deb112d22f63456133095848a7c6c7dc.svg#Vera Type V1")format("svg");
}
2CSS rules to specify fonts
font-family: "Vera Type V1";
demo
90px
Sample Text:
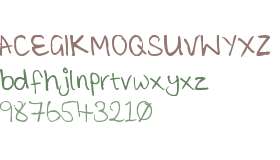
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using FontCreator 5.6 from High-Logic.com
License:
Lukas Krakora - contact me at: krraaa@yahoo.com to get commercial license.
Copyright:
Typeface (your company). 2010. All Rights Reserved
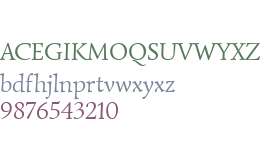
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using FontCreator 5.6 from High-Logic.com
License:
Lukas Krakora - contact me at: krraaa@yahoo.com to get commercial license.
Copyright:
Typeface (your company). 2010. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Vera Type
 Size 119.96 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 772
Size 119.96 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 772 - Vera Type V6
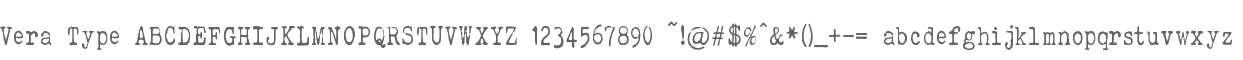
 Size 101.09 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4824
Size 101.09 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4824 - Vera Type V2
 Size 70.66 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4578
Size 70.66 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4578 - Vera Type V4
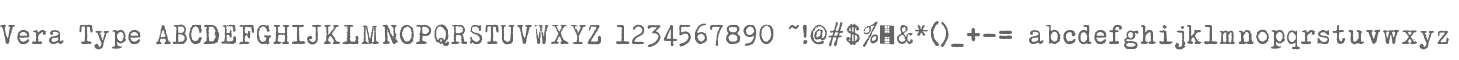
 Size 101.11 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4983
Size 101.11 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4983 - Vera Type V3
 Size 150.34 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4958
Size 150.34 Kbps|Version : 1.00 February 2, 2013, initial release|Company : |Downloads : 4958
dianying
Young fashion legs
sound
Footprint
arrow subtract
create
Page design template with three areas
search engine optimization sign board
Fashion home textile
Device configuration
Local warehouse
Trophy
pencil square
people
information
angle up
uk rat
x
Positioning
Icon mall
happy glare boy man
Message
Operational guidelines (K)
trolleybus trolley streetcar bus ation