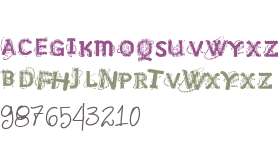
Letters II Fenotype Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 4674 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/e1b9a7be7fc66275f0053ba74a7c15a1?family=Letters+II++Fenotype" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/e1b9a7be7fc66275f0053ba74a7c15a1?family=Letters+II++Fenotype);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Letters II Fenotype";
src: url("https://db.onlinewebfonts.com/t/e1b9a7be7fc66275f0053ba74a7c15a1.eot");
src: url("https://db.onlinewebfonts.com/t/e1b9a7be7fc66275f0053ba74a7c15a1.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/e1b9a7be7fc66275f0053ba74a7c15a1.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/e1b9a7be7fc66275f0053ba74a7c15a1.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/e1b9a7be7fc66275f0053ba74a7c15a1.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/e1b9a7be7fc66275f0053ba74a7c15a1.svg#Letters II Fenotype")format("svg");
}
2CSS rules to specify fonts
font-family: "Letters II Fenotype";
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
http://fenotype.com
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
http://fenotype.com
t
e
x
t
e
x
t
glyphs
- !
- (
- )
- ‐
- .
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- =
- ?
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- Letters II Fenotype V2
 Size 74.62 Kbps|Version : FENOTYPEFACES 2002|Company : |Downloads : 3005
Size 74.62 Kbps|Version : FENOTYPEFACES 2002|Company : |Downloads : 3005 - Letters II Fenotype V1
 Size 72.73 Kbps|Version : FENOTYPEFACES 2002|Company : |Downloads : 2949
Size 72.73 Kbps|Version : FENOTYPEFACES 2002|Company : |Downloads : 2949
Law public user center Z
Disk
close
event
clock watch time
orientation portrait
drink cocktail wine beverage glass alchohol shake
Meal
navigation alt
garbage house waste
Mp4 file format symbol
school bus front
pen
currency
Light bulb
Order my zzt
minus
2
search
group couple account user default team
Coupon
Mirror
Full Wifi Signal
KPI analysis