Lets Get It on Bold Italic Fonts Free Downloads
Download Formats
Version : 1.00;November 29, 2018;FontCreator 11.5.0.2427 64-bit
Style : Bold Italic
Size : 34.69 Kbps
Update : Mon, 20 Sep 2021 04:06:23 +0800
Use on the webTotal Use [ 4290 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/e6d69a6fbf74ab866202276eaacbdd6a?family=Lets+Get+It+on+Bold+Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/e6d69a6fbf74ab866202276eaacbdd6a?family=Lets+Get+It+on+Bold+Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Lets Get It on Bold Italic";
src: url("https://db.onlinewebfonts.com/t/e6d69a6fbf74ab866202276eaacbdd6a.eot");
src: url("https://db.onlinewebfonts.com/t/e6d69a6fbf74ab866202276eaacbdd6a.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/e6d69a6fbf74ab866202276eaacbdd6a.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/e6d69a6fbf74ab866202276eaacbdd6a.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/e6d69a6fbf74ab866202276eaacbdd6a.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/e6d69a6fbf74ab866202276eaacbdd6a.svg#Lets Get It on Bold Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "Lets Get It on Bold Italic";
demo
90px
Sample Text:
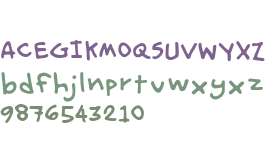
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
weknow Trademark of (http://www.dafont.com/wino-s-kadir.d2209).
Explanation:
This font was created using FontCreator 11.5 from High-Logic.com
License:
https://www.facebook.com/funrecord
Copyright:
weknow (weknow.deviantart.com). 2012. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
weknow Trademark of (http://www.dafont.com/wino-s-kadir.d2209).
Explanation:
This font was created using FontCreator 11.5 from High-Logic.com
License:
https://www.facebook.com/funrecord
Copyright:
weknow (weknow.deviantart.com). 2012. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Lets Get It on Bold
 Size 32.52 Kbps|Version : 1.00;November 29, 2018;FontCreator 11.5.0.2427 64-bit|Company : |Downloads : 101
Size 32.52 Kbps|Version : 1.00;November 29, 2018;FontCreator 11.5.0.2427 64-bit|Company : |Downloads : 101 - Lets Get It on Italic
 Size 39.8 Kbps|Version : 1.00;November 29, 2018;FontCreator 11.5.0.2427 64-bit|Company : |Downloads : 424
Size 39.8 Kbps|Version : 1.00;November 29, 2018;FontCreator 11.5.0.2427 64-bit|Company : |Downloads : 424 - lets get it on
 Size 22.65 Kbps|Version : 1.00 April 10, 2014, initial release|Company : |Downloads : 5799
Size 22.65 Kbps|Version : 1.00 April 10, 2014, initial release|Company : |Downloads : 5799