Ragiel Thin Fonts Free Downloads
Download Formats
Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit
Style : Regular
Size : 135.61 Kbps
Update : Tue, 12 Mar 2024 06:06:38 +0800
Author : Tri Kuncoro
Use on the webTotal Use [ 6027 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/ef4071212efe928a514b48b587e6f210?family=Ragiel+Thin" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/ef4071212efe928a514b48b587e6f210?family=Ragiel+Thin);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Ragiel Thin";
src: url("https://db.onlinewebfonts.com/t/ef4071212efe928a514b48b587e6f210.eot");
src: url("https://db.onlinewebfonts.com/t/ef4071212efe928a514b48b587e6f210.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/ef4071212efe928a514b48b587e6f210.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/ef4071212efe928a514b48b587e6f210.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/ef4071212efe928a514b48b587e6f210.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/ef4071212efe928a514b48b587e6f210.svg#Ragiel Thin")format("svg");
}
2CSS rules to specify fonts
font-family: "Ragiel Thin";
demo
90px
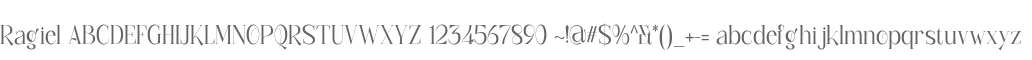
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Greentrik6789
Explanation:
This font was created using FontCreator 12.0 from High-Logic.com
License:
Copyright:
Ragiel (Greentrik6789). 2021. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Greentrik6789
Explanation:
This font was created using FontCreator 12.0 from High-Logic.com
License:
Copyright:
Ragiel (Greentrik6789). 2021. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Ragiel
 Size 126.48 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 560
Size 126.48 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 560 - Ragiel
 Size 137.02 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 766
Size 137.02 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 766 - Ragiel Oblique
 Size 137.66 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 911
Size 137.66 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 911 - Ragiel Thin
 Size 134.36 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 813
Size 134.36 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 813 - Ragiel Oblique Thin
 Size 139.64 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 646
Size 139.64 Kbps|Version : 1.00;November 7, 2021;FontCreator 12.0.0.2535 64-bit|Company : |Downloads : 646