Vodka Fonts Free Downloads
Download Formats
Version : 2.020;PS 002.000;hotconv 1.0.50;makeotf.lib2.0.16970
Style : Regular
Size : 179.13 Kbps
Update : Wed, 30 Mar 2022 13:02:20 +0800
Author : Mercedes Dellepiane
TAG's :
Use on the webTotal Use [ 6935 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/f253e1b265c76b97da85cdc2abb8ac94?family=Vodka" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/f253e1b265c76b97da85cdc2abb8ac94?family=Vodka);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Vodka";
src: url("https://db.onlinewebfonts.com/t/f253e1b265c76b97da85cdc2abb8ac94.eot");
src: url("https://db.onlinewebfonts.com/t/f253e1b265c76b97da85cdc2abb8ac94.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/f253e1b265c76b97da85cdc2abb8ac94.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/f253e1b265c76b97da85cdc2abb8ac94.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/f253e1b265c76b97da85cdc2abb8ac94.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/f253e1b265c76b97da85cdc2abb8ac94.svg#Vodka")format("svg");
}
2CSS rules to specify fonts
font-family: "Vodka";
demo
90px
Sample Text:
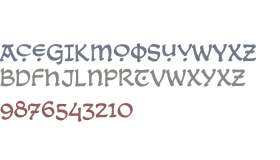
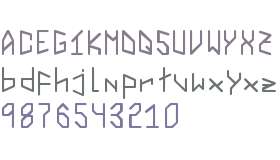
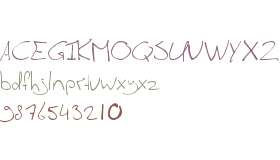
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Vodka is a trademark of Mercedes Dellepiane.
Explanation:
Copyright (c) 2007 by . All rights reserved.
License:
Copyright:
ivers LT Std
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Vodka is a trademark of Mercedes Dellepiane.
Explanation:
Copyright (c) 2007 by . All rights reserved.
License:
Copyright:
ivers LT Std
t
e
x
t
e
x
t
glyphs
- #
- $
- %
- &
- ’
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- [
- \
wumai
weixin
Right thick arrow
order
Cc pack right
cloud
open_in_new
mark
Sales promotion zone countdown
hook
slr camera
sync transfer arrow up down swap
connectdevelop
focus lens photography fundamental circle capture
skiing
shopping basket
pm
more iOS
termometer
marry go round
Chewing gum
Tree trunk and leaves
Host guest male
video