LT Energy Semi- Fonts Free Downloads
Download Formats
Version : 4.0
Style : Bold Italic
Size : 63.65 Kbps
Update : Tue, 11 Mar 2025 20:49:57 +0800
Author : Daniel Lyons
Use on the webTotal Use [ 5016 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/f5e4ee4bcef1f2f60e4b54256ac72fd4?family=LT+Energy+Semi-" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/f5e4ee4bcef1f2f60e4b54256ac72fd4?family=LT+Energy+Semi-);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "LT Energy Semi-";
src: url("https://db.onlinewebfonts.com/t/f5e4ee4bcef1f2f60e4b54256ac72fd4.eot");
src: url("https://db.onlinewebfonts.com/t/f5e4ee4bcef1f2f60e4b54256ac72fd4.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/f5e4ee4bcef1f2f60e4b54256ac72fd4.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/f5e4ee4bcef1f2f60e4b54256ac72fd4.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/f5e4ee4bcef1f2f60e4b54256ac72fd4.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/f5e4ee4bcef1f2f60e4b54256ac72fd4.svg#LT Energy Semi-")format("svg");
}
2CSS rules to specify fonts
font-family: "LT Energy Semi-";
demo
90px
Sample Text:
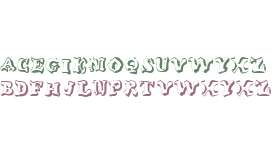
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Based from the Lucozade logotype from the early 2000s.
License:
Copyright:
Copyright (c) LyonsType, 2023. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Based from the Lucozade logotype from the early 2000s.
License:
Copyright:
Copyright (c) LyonsType, 2023. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- LT Energy Narrow Bold Italic
 Size 63.29 Kbps|Version : 4.0|Company : LyonsType|Downloads : 885
Size 63.29 Kbps|Version : 4.0|Company : LyonsType|Downloads : 885 - LT Energy Narrow Bold
 Size 58.02 Kbps|Version : 4.0|Company : LyonsType|Downloads : 872
Size 58.02 Kbps|Version : 4.0|Company : LyonsType|Downloads : 872 - LT Energy Wide Bold
 Size 58.96 Kbps|Version : 4.0|Company : LyonsType|Downloads : 933
Size 58.96 Kbps|Version : 4.0|Company : LyonsType|Downloads : 933 - LT Energy Wide Bold Italic
 Size 64.61 Kbps|Version : 4.0|Company : LyonsType|Downloads : 790
Size 64.61 Kbps|Version : 4.0|Company : LyonsType|Downloads : 790 - LT Energy Wide Bold Semi-Italic
 Size 64.6 Kbps|Version : 4.0|Company : LyonsType|Downloads : 1030
Size 64.6 Kbps|Version : 4.0|Company : LyonsType|Downloads : 1030