Christmasfest Fonts Free Downloads
Download Formats
Version : 1.000;November 24, 2021;FontCreator 14.0.0.2794 64-bit
Style : Regular
Size : 23.68 Kbps
Update : Sun, 07 Apr 2024 15:26:38 +0800
Author : Qwrtype Foundry
TAG's :
Use on the webTotal Use [ 6118 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/fe0b464b9face5927e45b799b17453ec?family=Christmasfest" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/fe0b464b9face5927e45b799b17453ec?family=Christmasfest);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Christmasfest";
src: url("https://db.onlinewebfonts.com/t/fe0b464b9face5927e45b799b17453ec.eot");
src: url("https://db.onlinewebfonts.com/t/fe0b464b9face5927e45b799b17453ec.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/fe0b464b9face5927e45b799b17453ec.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/fe0b464b9face5927e45b799b17453ec.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/fe0b464b9face5927e45b799b17453ec.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/fe0b464b9face5927e45b799b17453ec.svg#Christmasfest")format("svg");
}
2CSS rules to specify fonts
font-family: "Christmasfest";
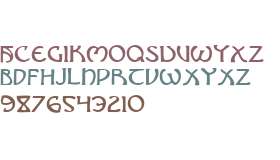
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using FontCreator 14.0 from High-Logic.com
License:
Copyright:
Christmasfest Demo Qwrtype Foundry . 2021 . All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using FontCreator 14.0 from High-Logic.com
License:
Copyright:
Christmasfest Demo Qwrtype Foundry . 2021 . All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
heart
Pet
Iconfont qiandao
untitled
Locking
Chinese ornaments
Rulers circular button
Cassette tape
Font praise
Insect shape of gryllotalpa
I want to publish
The vertical line
Reduce outling0
Book
search
calender date day time clock schedule event
Brand brand
sick
notice set
Website navigation
car
Balloon
butterfly
lock open